Creating a Bottom Navigation Bar in Squarespace 7.1
This post teaches you how to make a navigation bar that is fixed (sticky) at the bottom of the screen on your Squarespace 7.1 website. It uses Custom CSS to style a section in your footer to turn it into a bottom navigation bar.
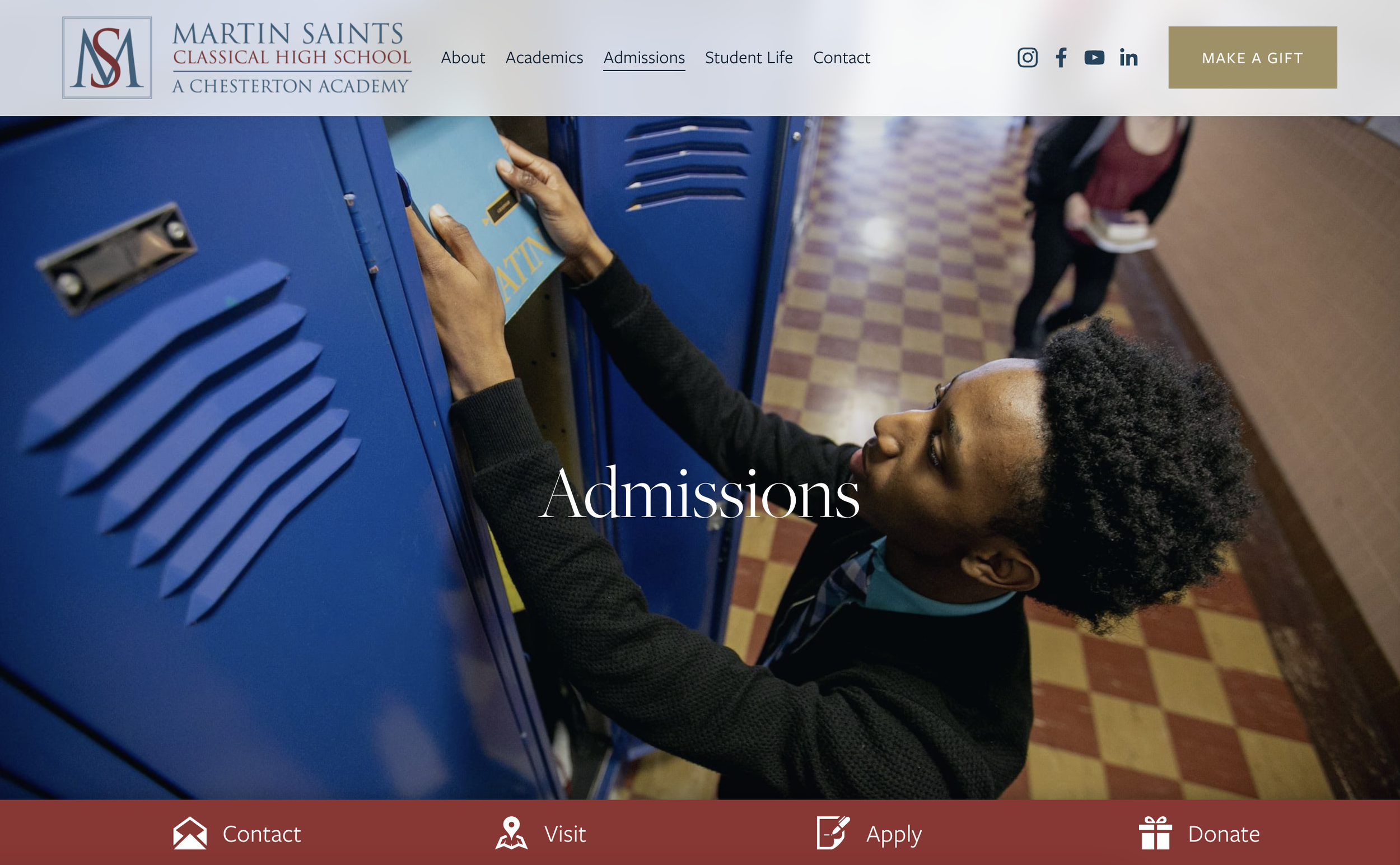
The red navigation bar at the bottom of the screen remains fixed as you scroll
Mobile view
Step 1: Create the navigation bar in your footer
To do this, simply click to edit your footer and add a new section at the bottom of the footer. This section must be the final section of your footer. To make the bar nice and narrow, you should toggle off the “Fill Screen” setting and set your text and any images to vertically align to the center of their containers.
Be sure to style your bar on both desktop and mobile, as in the example above. How you style it here in the footer is exactly how it will look when it turns into a navigation bar. It’s just a normal (very narrow!) page section.
Step 2: Turn it into a bottom navigation bar using Custom CSS
Navigate to your website’s Custom CSS editor (Website->Website Tools->Custom CSS).
Paste the following into you Custom CSS:
//bottom nav bar#footer-sections section:last-child {position:fixed !important; bottom:0 !important; left:0; width:100% !important; z-index:9999 !important; box-shadow:-2px 0px 20px 0px rgba(0,0,0,0.3)} & a {text-decoration:none !important;}
& a:hover {opacity:0.8 !important;}#footer-sections {z-index:9998 !important}Once you save your CSS, you should now have a fixed bottom navigation bar! Super easy.
Tip: It can be difficult to edit the nav bar section once you’ve added the custom CSS. If you need to edit it later, remove or disable the custom CSS while you edit, and then restore the custom CSS once you’re done editing.